
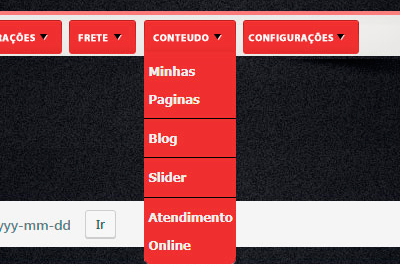
Todas as páginas, posts do blog e slides são completamente editáveis e de fácil acesso, estão situados na aba “Conteudo“.
Cada conteúdo é dividido em uma seção, sendo “Minhas Paginas“, “Blog“, “Slider” e “Atendimento Online“
Minhas Paginas
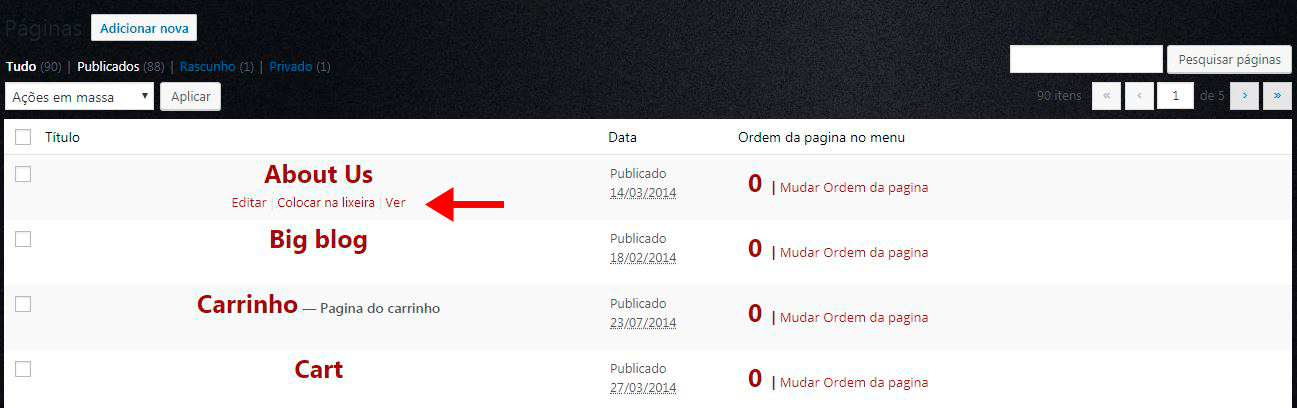
Onde estão todas as páginas da loja, ao clicar em Minhas Paginas aparecerá uma lista com todas as páginas existentes, é importante ressaltar que páginas que garantem o funcionamento da loja (ex. Carrinho, Minha conta, etc.) também podem ser alteradas aqui, no caso delas o único conteúdo é um código entre colchetes [], estes códigos não devem ser alterados de maneira alguma.
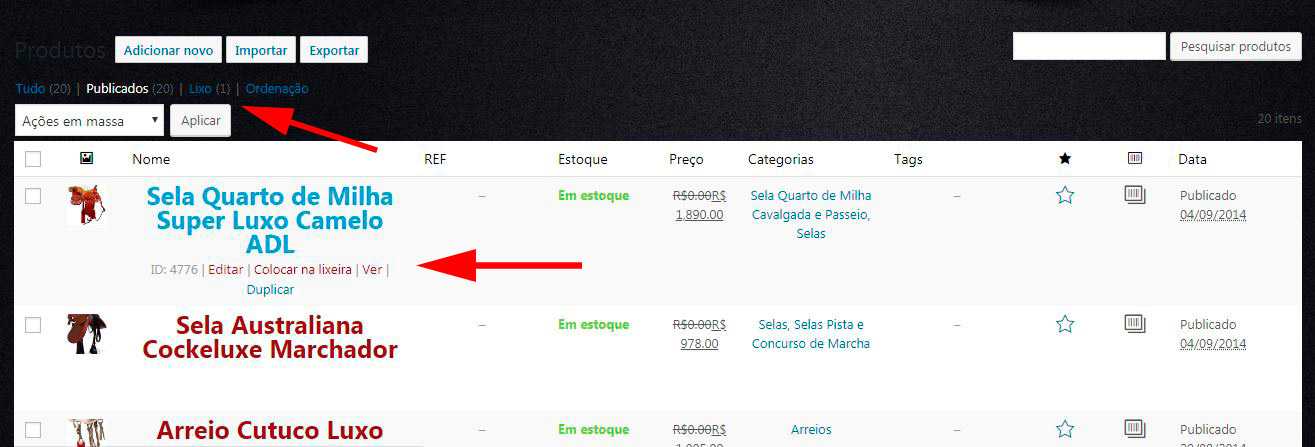
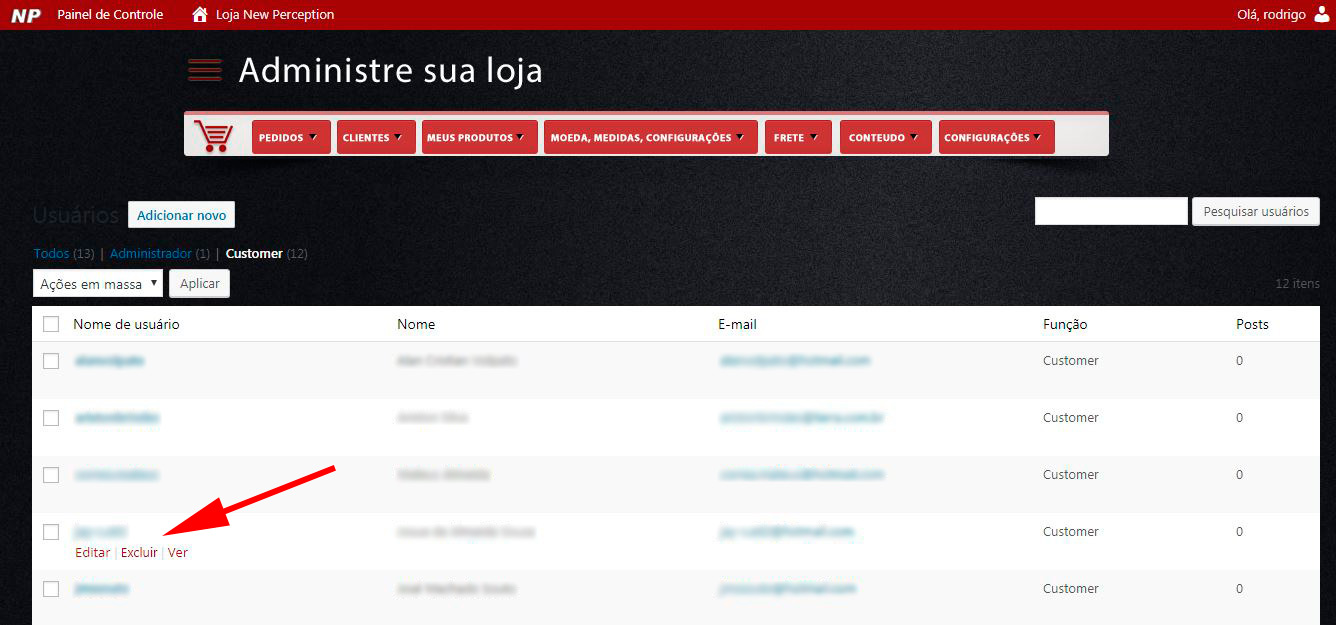
Para editar uma página passe o mouse sobre o nome da página e clique em “Editar“, caso queira excluir basta clicar em “Colocar na lixeira“.
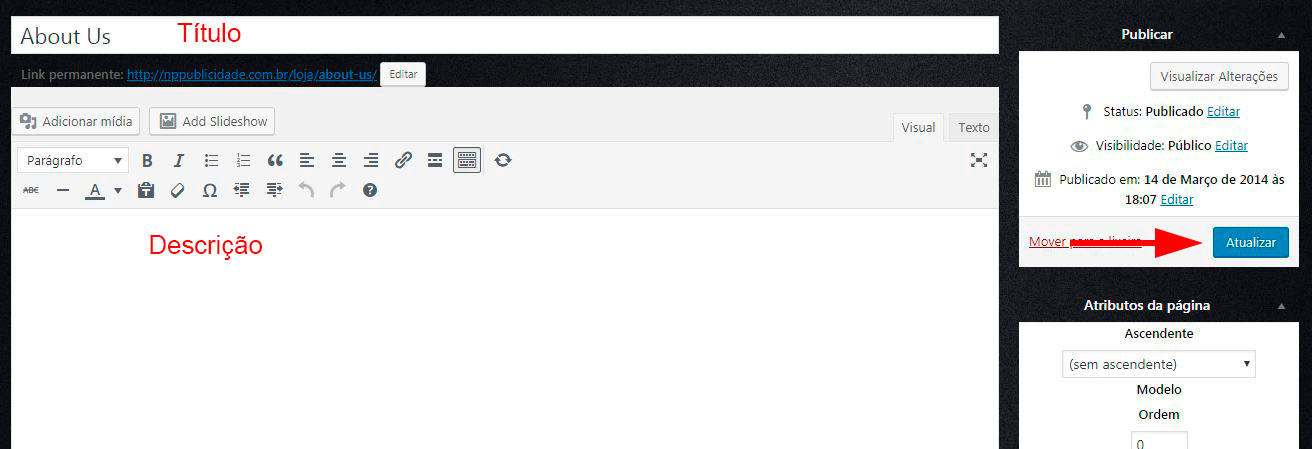
Dentro de uma página há apenas duas coisas para se editar, o Título e a Descrição, depois de editado basta clicar em “Atualizar“.

Blog
O blog é o meio mais fácil de gerar conteúdo para o site, tendo em vista que motores de busca como o Google, que é um dos mais utilizados hoje em dia, leva em consideração a quantidade e qualidade do conteúdo dos sites para exibir os resultados da busca, ter uma ferramenta como o blog e o manter atualizado é de extrema importância para o site.
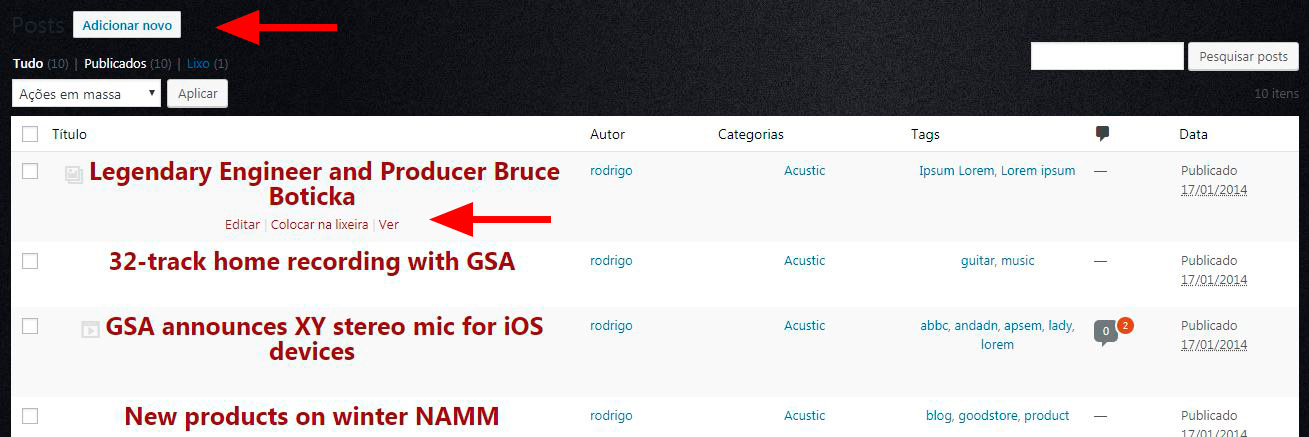
Para acessar o Blog basta passar o mouse em “Conteudo” e clicar em “Blog“, será gerada uma lista com as postagens existentes.
Para editar um post passe o mouse sobre o nome do post e clique em “Editar“, caso queira excluir basta clicar em “Colocar na lixeira“.
Para adicionar um novo post clique em “Adicionar novo“.

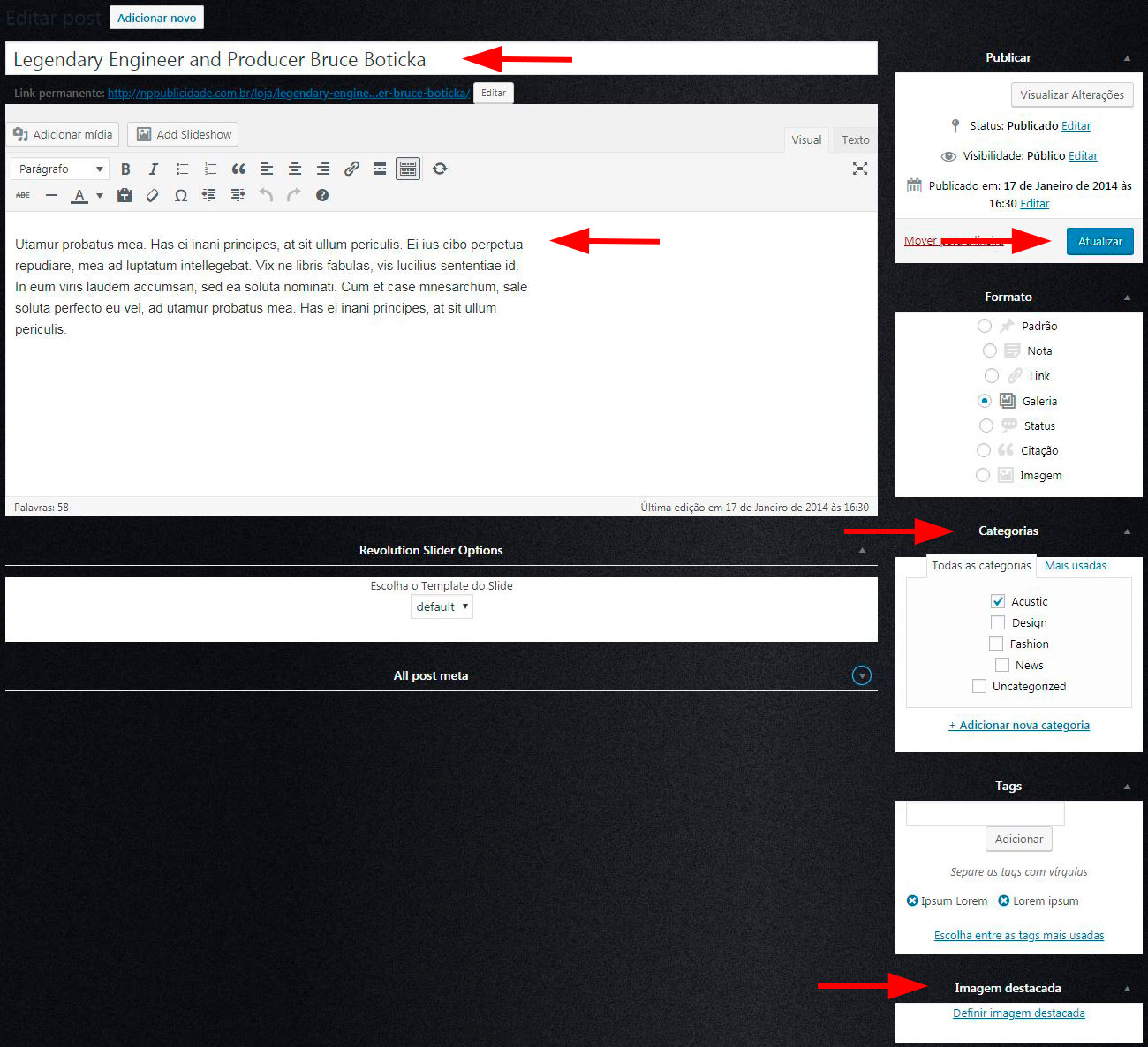
OBS: Na imagem abaixo está um post sendo editado pois é mais fácil visualizar algo já preenchido, para adicionar um novo post basta preencher estes mesmos campos mencionados.
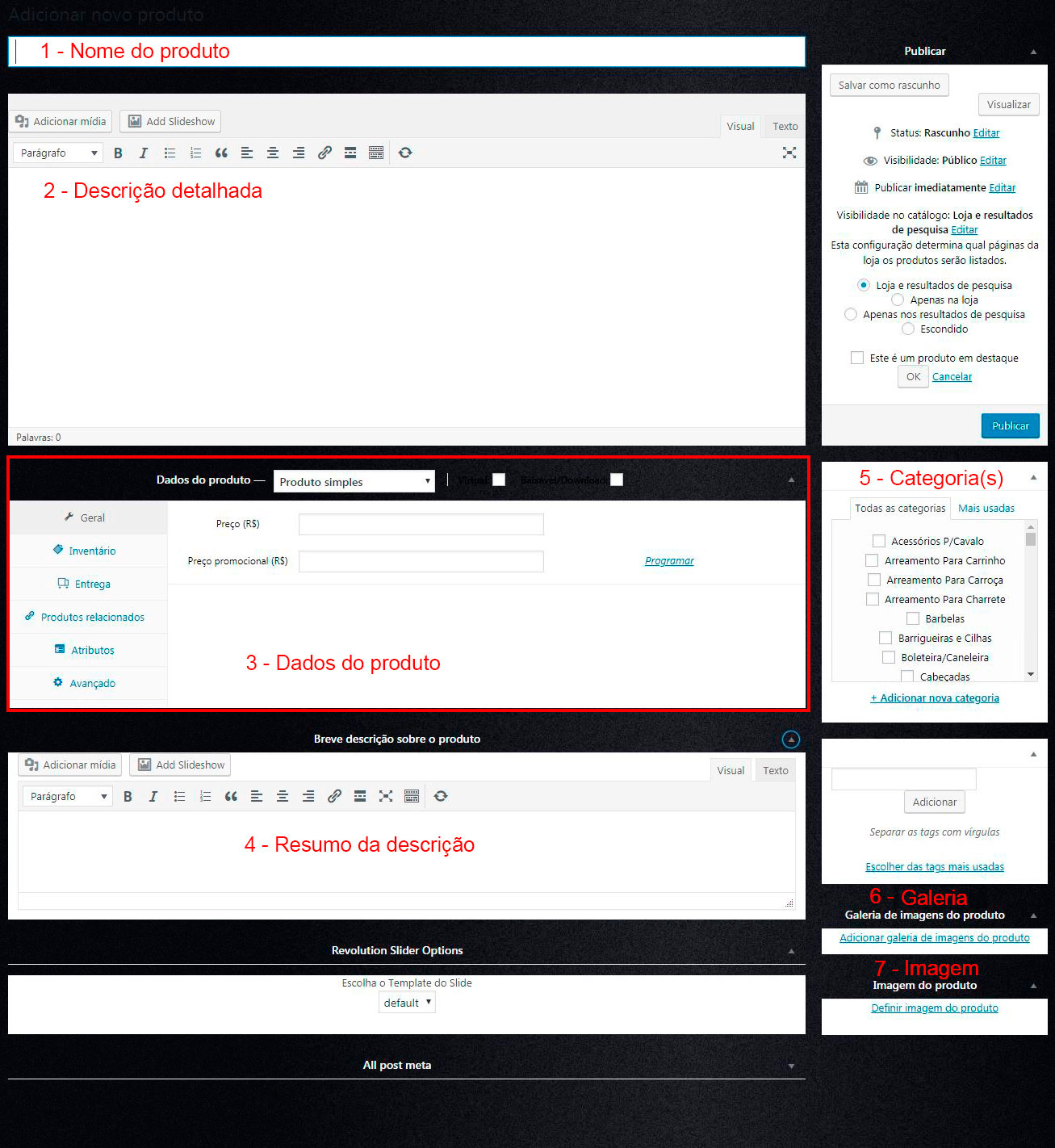
Para criar/editar um post são necessárias preencher quatro coisas, o Título, o Conteúdo do post, a Categoria e a Imagem destacada, dentre estes apenas a imagem destacada é opcional, feito isto basta clicar em Publicar (caso esteja criando um novo post)/Atualizar (caso esteja editando um post).

Slider
Slides são as imagens grandes que aparecem rodando na index.
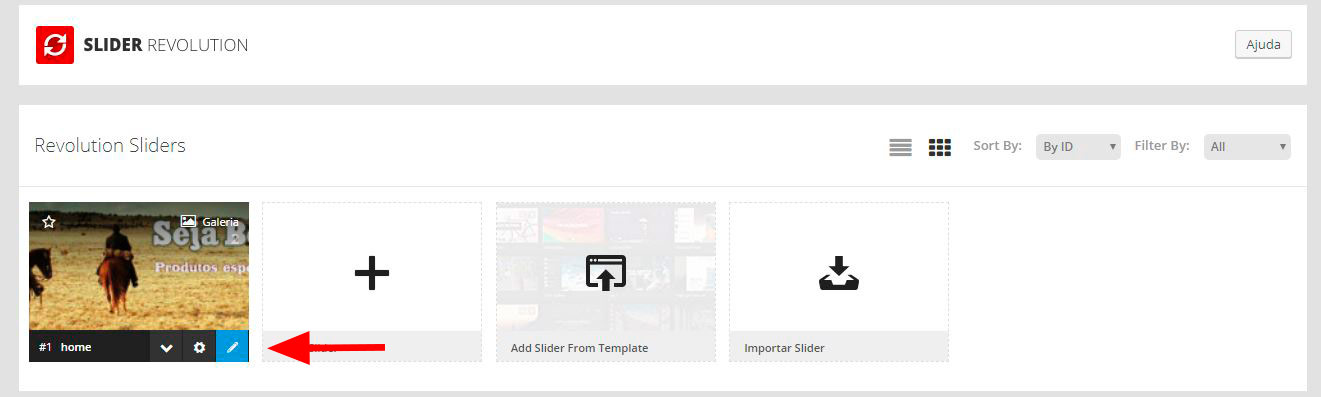
Para editar/inserir slides passe o mouse sobre a aba “Conteúdo” e clique em “Slider“, localize o Slide da loja e passe o mouse sobre ele, em seguida clique no ícone com um lápis para editar.

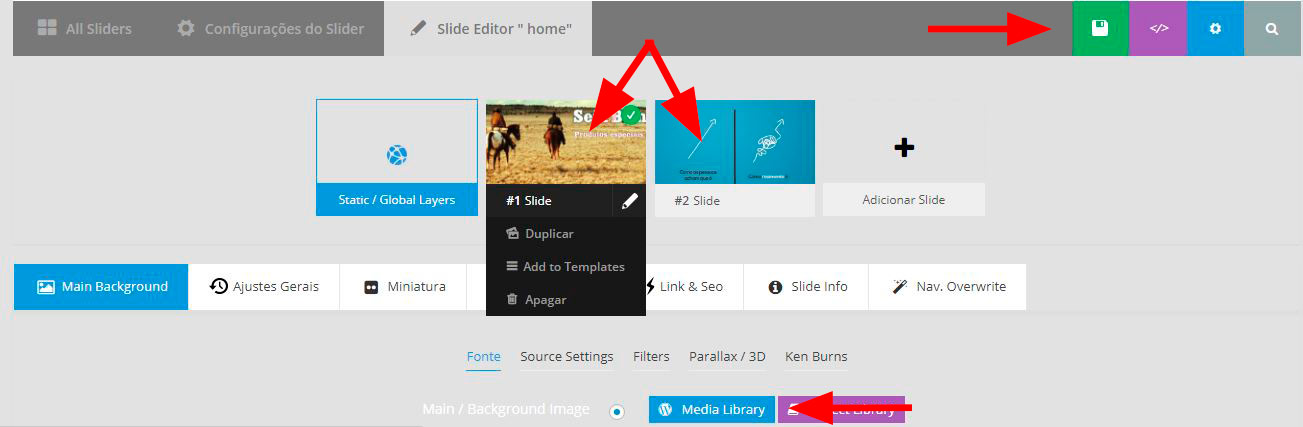
Na tela que abre podemos identificar os slides existentes, clique no slide que deseja editar e em seguida clique em “Media Library“, aqui será possível inserir a nova imagem, feito isto clique no botão verde para salvar as alterações.
Para apagar um slide basta passar o mouse sobre ele e clicar em “Apagar“, em seguida clique no botão verde para salvar as alterações.
Para inserir um novo recomendamos duplicar um slide já existente, desta forma não será necessário mexer em nenhuma configuração do slide (tempo, transição, etc.), para isto passe o mouse sobre um slide e clique em “Duplicar“, em seguida troque a imagem do novo slide e clique no botão verde para salvar as alterações.

Atendimento Online
O atendimento online é um importante meio para atender e sanar dúvidas dos clientes, ele oferece um sistema de chat que lhe permite conversar em tempo real com o cliente.
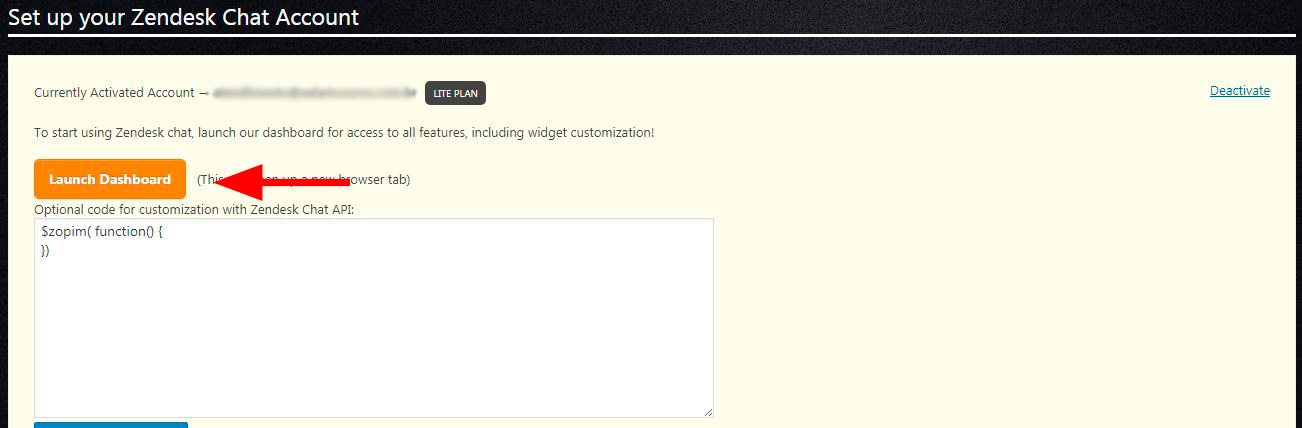
Para acessar o chat passe o mouse sobre “Conteúdo” e clique em “Atendimento Online“, na tela que abriu basta clicar em “Launch Dashboard“, vai abrir uma janela solicitando e-mail de cadastro e senha, basta preencher e clicar em “Entrar“.
OBS: Caso solicite o login e senha ao clicar em Atendimento Online basta preencher e o botão Launch Dashboard aparecerá.

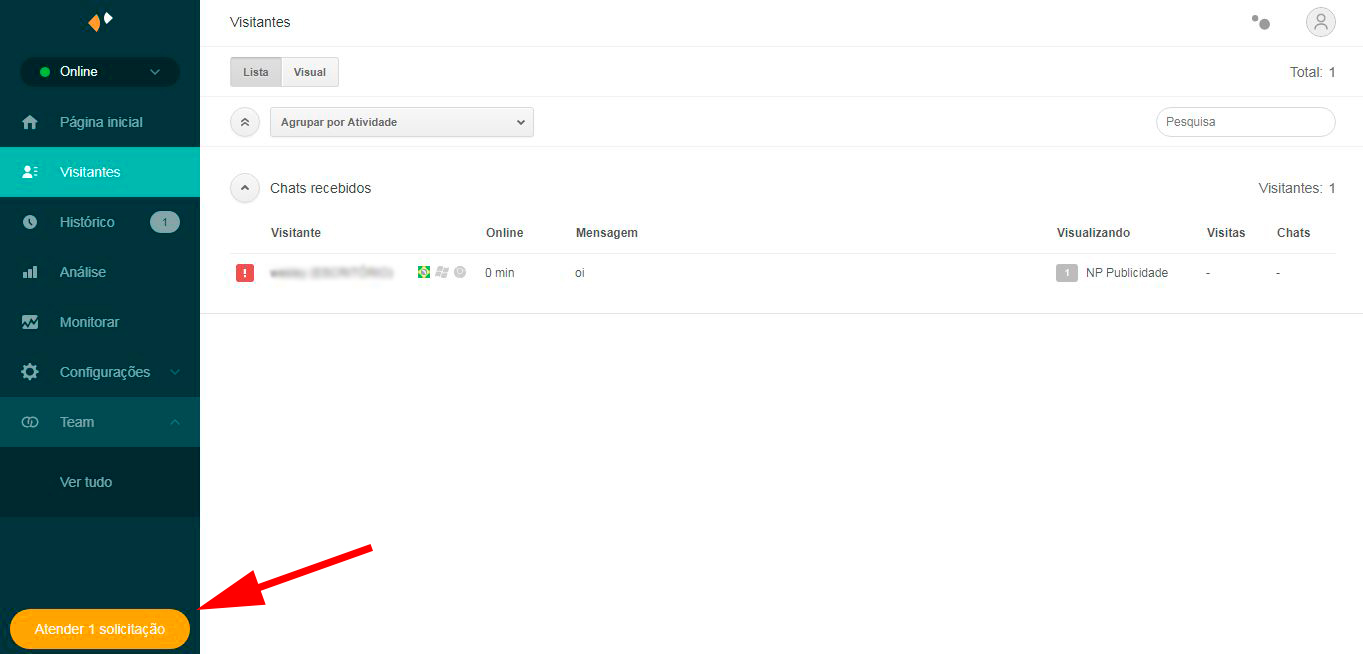
Após se logar no atendimento online basta aguardar, esta tela deve ficar aberta pois se um usuário chamar no chat é aqui que haverá a interação.
Sempre que alguém chamar no chat você ouvira um alerta sonoro e o botão “Atender 1 solicitação” aparecerá, clique nele e comece a conversar.
Caso esteja deslogado do atendimento online, os clientes poderão enviar mensagens, estas chegarão para o e-mail cadastrado.

Publicado em 08/03/2018





























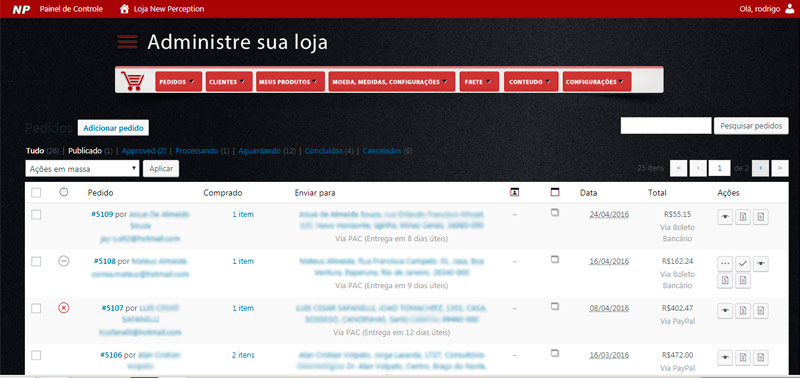
 Sempre que um cliente efetua uma compra, o pedido é armazenado pela loja, para ver os detalhes do pedido clique em “Pedidos“, feito isto aparecerá uma lista igual a imagem abaixo.
Sempre que um cliente efetua uma compra, o pedido é armazenado pela loja, para ver os detalhes do pedido clique em “Pedidos“, feito isto aparecerá uma lista igual a imagem abaixo.